OA操作手册
门户功能说明
日常操作说明
01新进员工OA操作指南
流程
01新建流程
新员工入职流程操作指南
员工返聘流程操作指南
加班申请填写指南
请假申请流程操作指南
服务单操作指南
问题升级单操作指南
工程部项目经理PBC操作说明
工作周报提交指引
安全自查自报操作指引
内部推荐信息表操作指南
试用期月度工作计划与总结操作指南
工作日报
02代办事宜
03已办事宜
04流程督办
05我的请求
06流程监控
07流程代理
08查询流程
数据
工程
知识
01文档目录
02新建文档
03我的文档
04查询文档
05虚拟目录
06最新文档
07知识排名
08文档订阅
09批量共享
10移动复制
11文档监控
12我的云盘
13文档回收站
微博
01我的微博
02我的关注
03微博报表
04微博设置
协作
01协作交流
02主题审批
03内容审批
04协作申请
05主题监控
06内容监控
邮件
会议
01会议日历(新建会议)
02会议室使用情况
03查询会议
04会议任务
05周期会议
06会议报表
07会议纪要任务发起
08会议纪要任务统计列表
09会议决议任务跟踪说明
10会议事项跟进管理
日程
01我的日程
02所有日程
03工作交流
04周期日程
05日程共享
06查询日程
报表
问题
其他操作手册
云桥SSL证书申请及部署
企业微信人事卡片添加自定义字段
企业微信日程、代办、置顶相关说明
人事
01查询人员
02新建人员
03我的卡片
04我的下属
05在线人员
06移动签到
绩效
共济科技绩效承诺书(PBC)操作手册
算力
算力模块
本文档使用 MrDoc 发布
-
+
首页
01新建流程
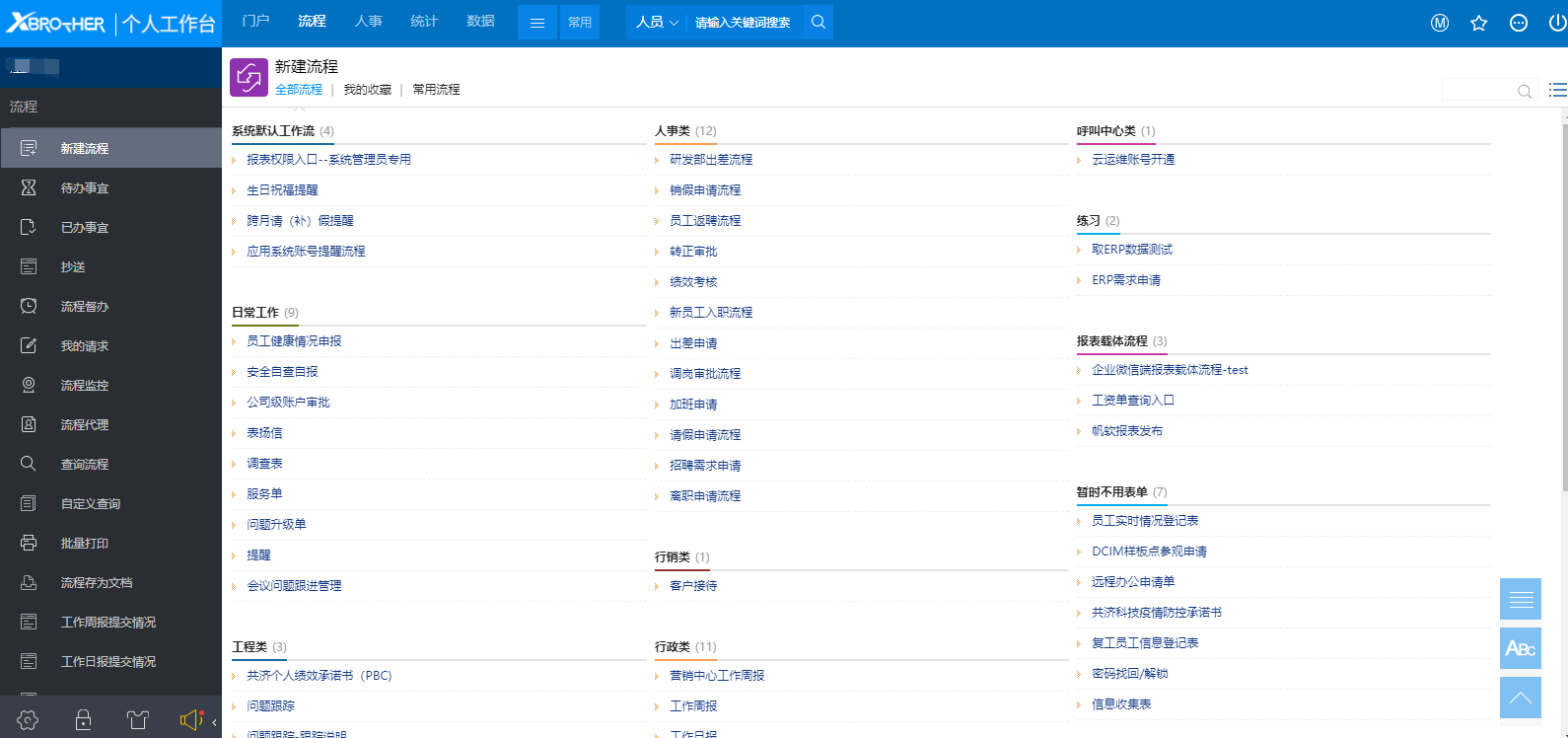
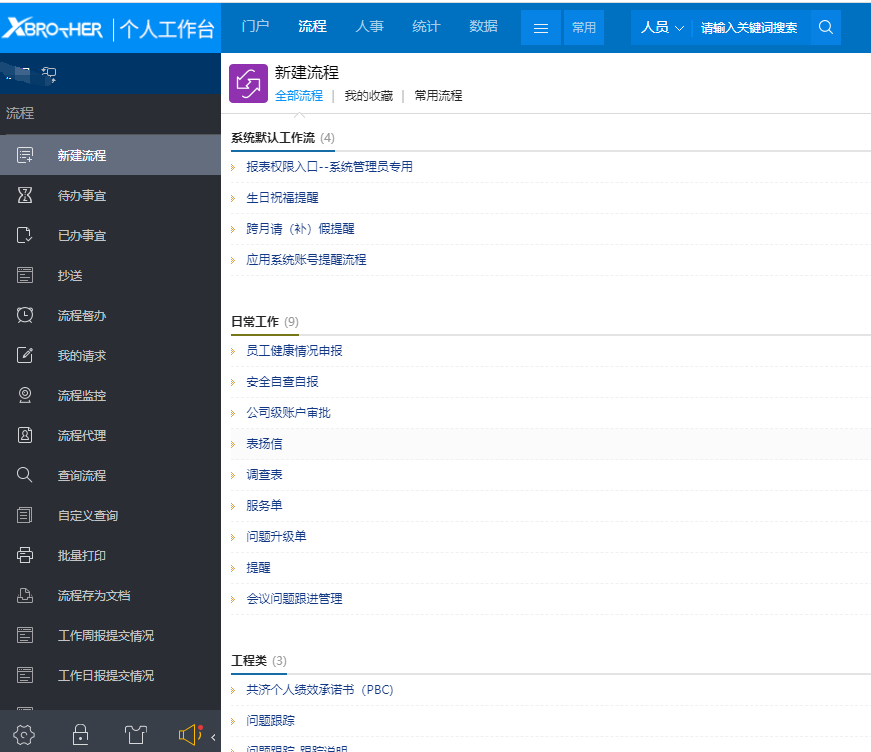
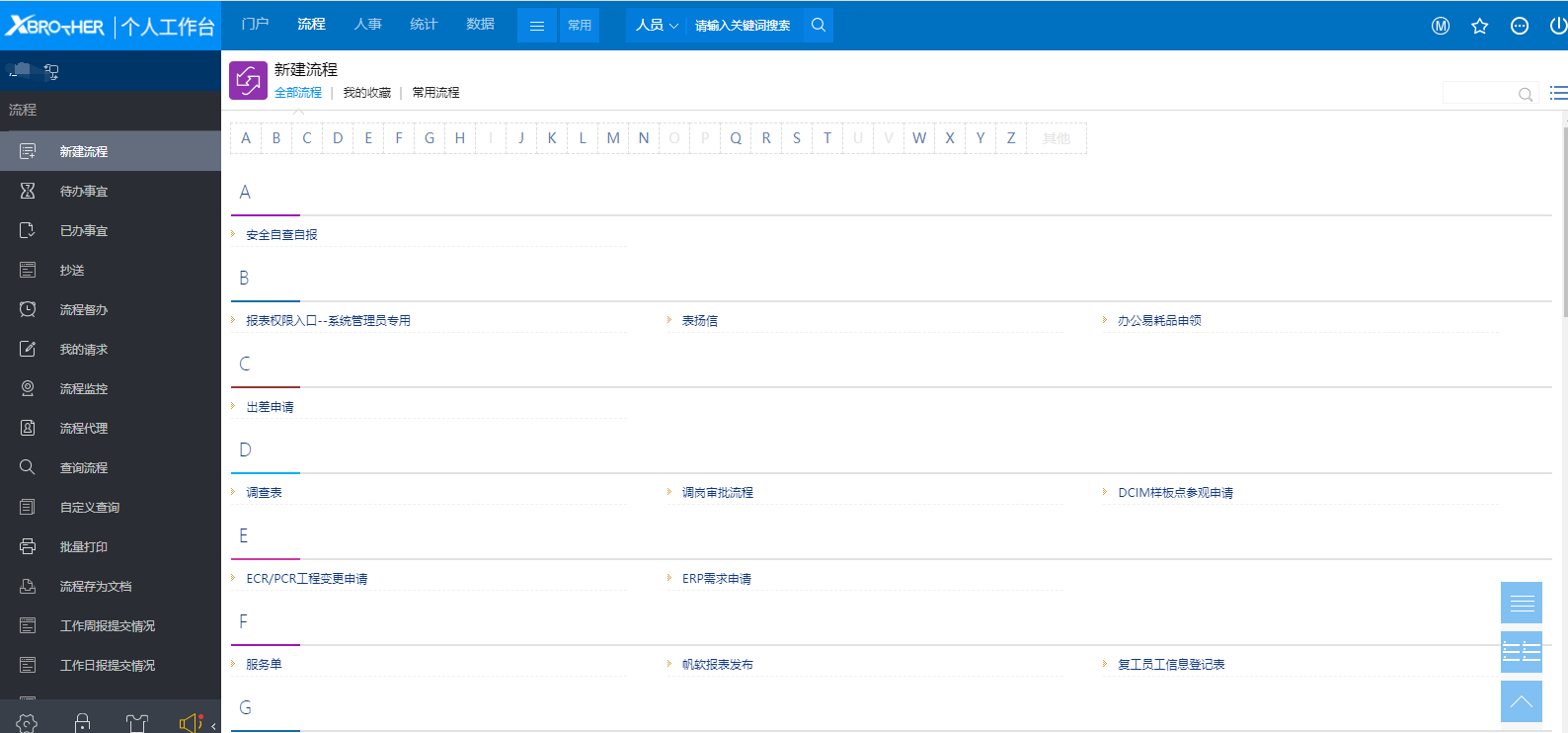
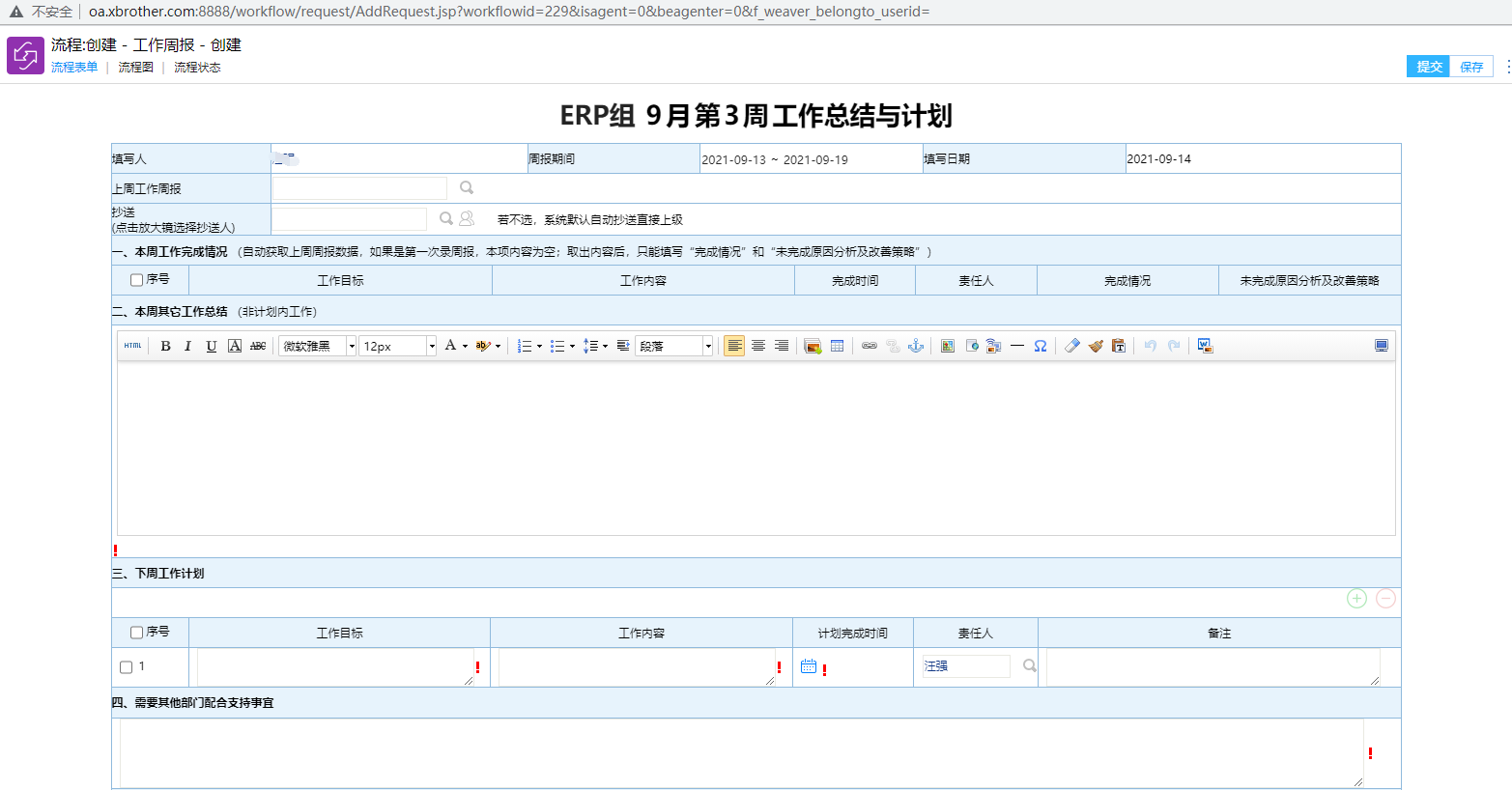
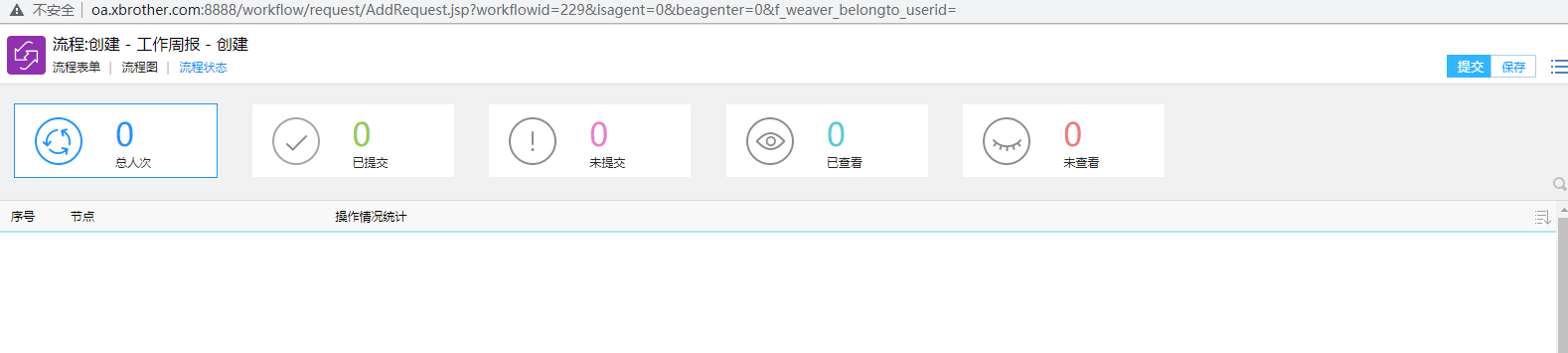
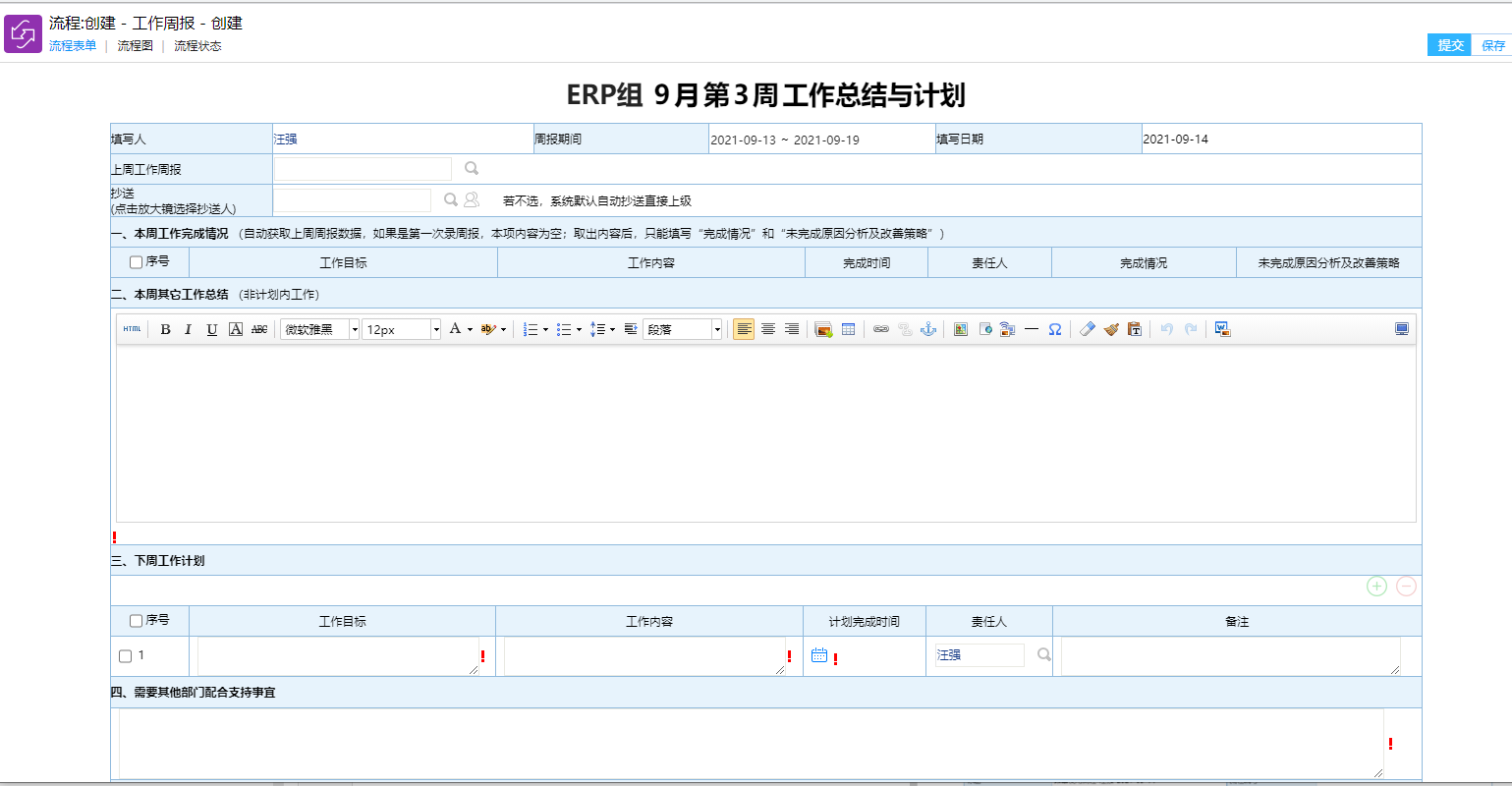
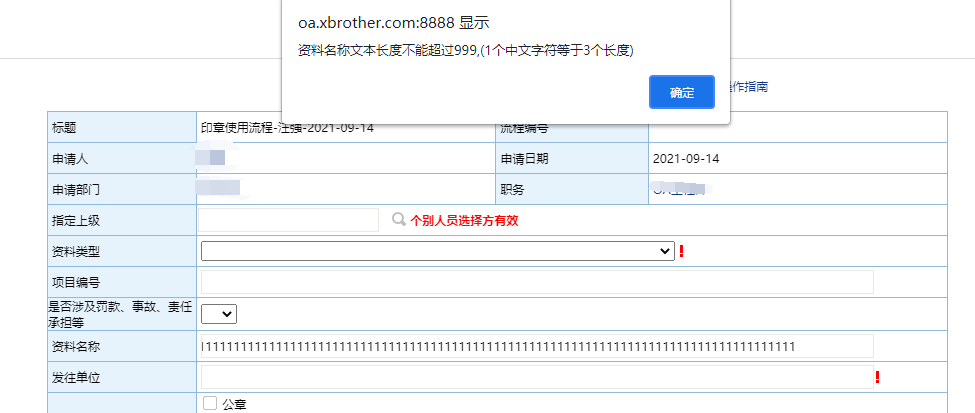
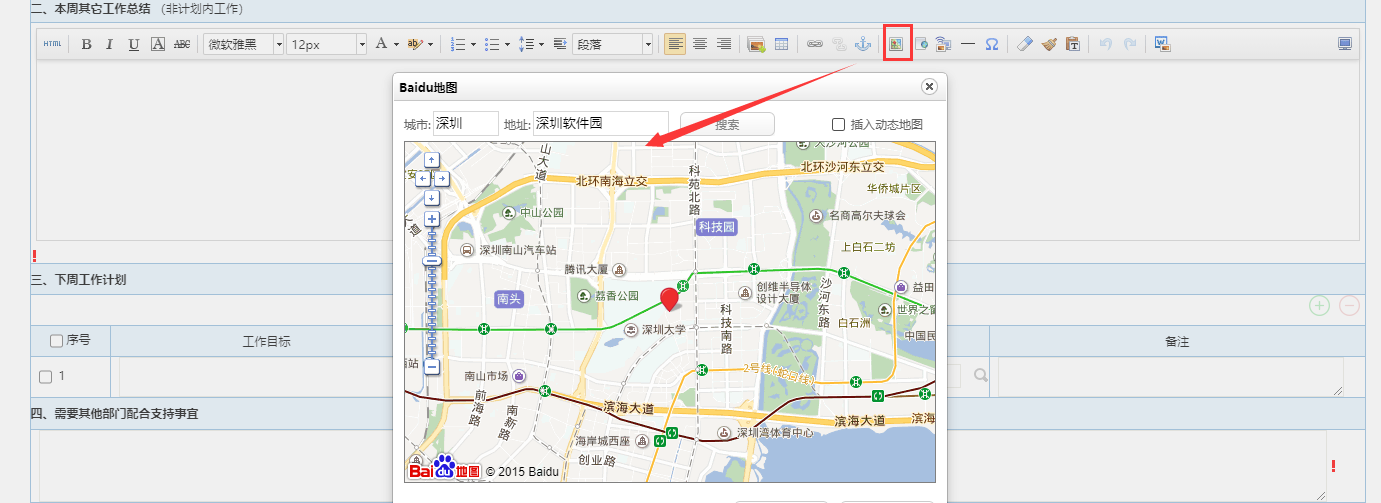
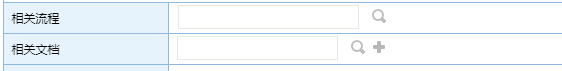
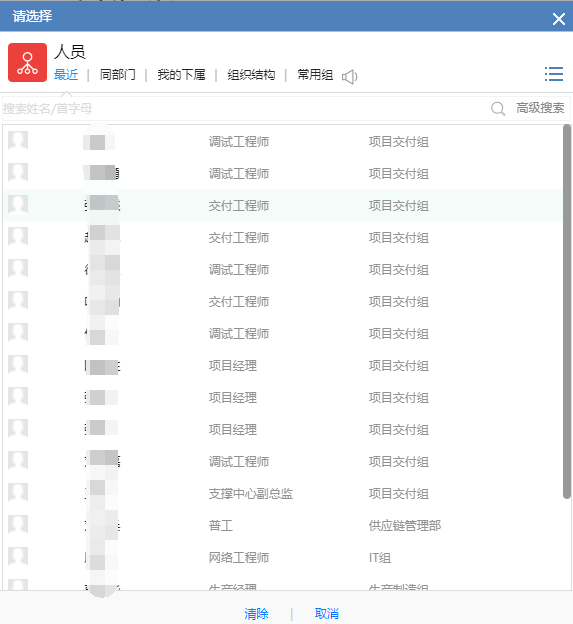
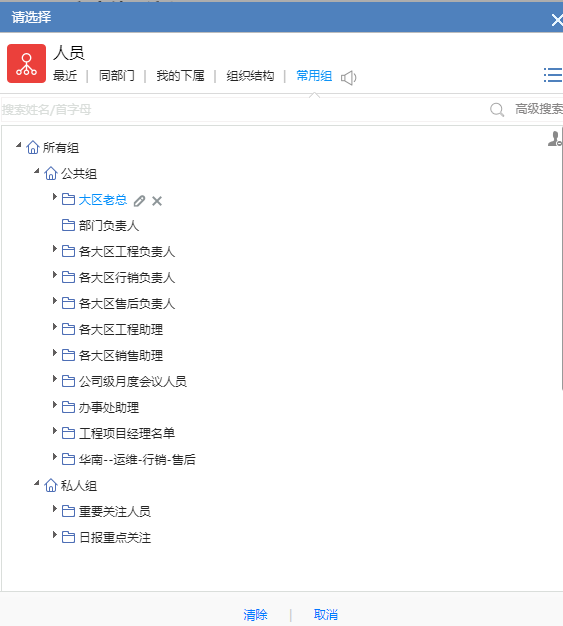
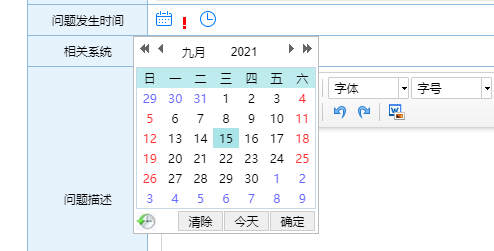
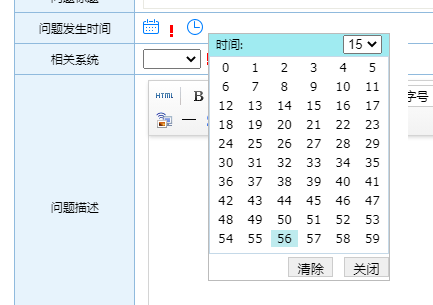
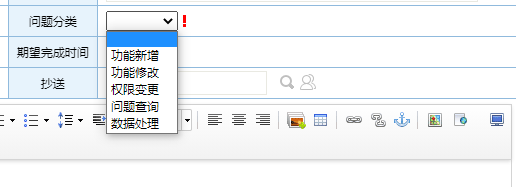
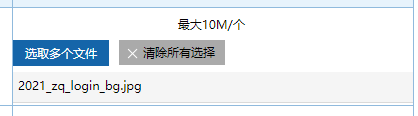
### 一、概述 用于用户创建工作流程,如:请假、加班、盖章申请等。 ### 二、功能说明 点击前端应用中心菜单【流程】--【新建流程】,打开如图1所示的页面:  图1 - 默认显示【全部流程】标签页,页面中的流程默认从左边往下纵向展现流程路径。 - 【我的收藏】标签页用于显示收藏的流程路径。 - 【常用流程】标签页用于显示常用流程,默认为点击次数最多的前10个流程路径。 - 每次进入取上一次选择的标签页,如上一次点击的标签页是【我的收藏】则此次进入也默认到【我的收藏】标签页 - 点击切换到横向展现流程路径,如图2所示,点击图标可切换回纵向展现流程路径。  图2 - :点击可按字母查看流程路径,如图3所示,点击 可切换回按类型查看路径。  图3 - :点击可回到顶部。 在【全部流程】标签页,点击流程路径后面的图标,可将流程加入“我的收藏”,点击“我的收藏”标签页流程路径后面的可将该流程路径从“我的收藏”中删除。 ### 三、流程处理 1、点击需要创建流程,显示如图4所示的表单页面  图4 - 流程表单页面中,带有的字段代表是表单中的必填字段,必需要填写,否则无法提交流程; - 点击下方的【签字意见】框之后输入签字意见的内容; 2、点击上方的【流程图】之后显示如图5所示,通过流程图,创建人可以了解整个流程的走向及每个节点的处理人,尤其对新员工来说,通过流程图来了解企业的规章制度及办事流程是一个不错的选择;  图5 3、点击最后一个页面【流程状态】显示如图6所示,因为是创建节点,所以没有内容,通过这里用户可以清晰了解流程在审批过程中都有哪些用户参与了流程的流转,每个选项都是可以点击的,点击后只显示对应操作状态的流转信息,比如点击已移交,那么下方列表中只显示已提交用户的流转记录。  图6 ### 四、字段填写 1、在表单中我们会遇到各种字段,下面介绍几种常用的字段在表单中如何填写。 2、单行文本框是表单中最常见的字段,是用来输入一段文字内容的,如图7所示,  图7 - 文本类型的单行文本框可以输入文字、字母、符号、数字等任意信息,但是有输入长度控制,如图8所示,当输入的内容超出了长度之后,会进行提醒,并自动截断到最大输入长度的内容;  图8 - 整数和浮点数是另外两种常用的单行文本框类型的字段,这里只能输入数字,不能输入其它字符,输入其它字符的时候输入的内容会消失,另外整数和浮点数都有长度控制,所以对于身份证号码、电话号码之类的内容就不要用整数或浮点数的单行文本框了; 3、多行文本框中可以输入大量的文字内容,分为了带编辑器的和没有编辑器的,如图10所示   图10 - 普通的多行文本框只能输入文字内容,这里的文字包含了中文字符,英文字符、数字、符号等,不能对输入的内容进行排版、插入图片、链接等操作; - 带有编辑器的多行文本框除了基本的排版功能外还有以下几个有特点的功能; - : 点击后可以向文本框中插入图片; - : 超链接按钮,选中一段文字内容后点击后可以在弹出框中输入链接地址; - :百度地图,可以打开百度地图选取希望截取的地图位置,插入到文本框内容中去,如图11所示,在城市和地址栏中输入希望查找的地址,或者直接在地图中查看,点击确认后会将图框中的内容直接插入文本框中,当然图框中的地图是可以调整大小的,拖动百度地图左侧的滚动条即可,注意图中的红点只会根据搜索条件来显示,可以是城市; - :点击后可以清除文本框内容的格式,因为我们经常会将网页中或者Word中的内容复制后粘贴到文本框中,这样会将很多的格式符号及样式带入到文本中,这个时候我们就可以选中文字后点击此按钮,会将这些格式直接清除,再自己进行排版; - :点击后直接以无格式的状态粘贴复制的内容。  图11 4、浏览按钮是系统中应用相当广泛,选择的内容都是系统中的内容,这里主要介绍四个表现形式不太一样的浏览按钮及一个常规的浏览按钮,如图12所示   图12 - 浏览按钮-人力资源,这个是用来选择人员的,点击后显示如图13所示  图13 - 第一个“最近”:会显示出最近选择过的账号。 - 第二个“同部门”:会显示出自己部门的同事账号。 - 第三个“我的下属”: 会显示下属账号。 - 第四个“组织结构”: 可按组织结构依次查询。 - 最后一个是定义的组常用组,如图16所示,分为了公共组和私人组,这些组是在个性化设置中创建的  图16 浏览按钮-多人力资源,与人力资源不同,这个类型的浏览按钮可以多选人员 - 在表单中多人力资源的表现形式就有所不同,在浏览按钮的后面有按钮,可以直接按所有人或自定义组来添加人员,如果选择的是所有人,那么浏览框中包含的就是系统中所有有账号的用户,选择的是组,那么会将这个组中的用户添加到字段内容中,添加后用户还是可以进行编辑的; - 已经添加的用户,将鼠标移动到人员姓名后面会出现,点击后可以删除这个用户 - 点击浏览按钮后,在最近页面中显示的是最近在人力资源浏览框中选择过的人员,左侧为可选人员,右侧是已选人员; - 点击【同部门】页面菜单后,这里列出的是和当前操作用户同一个部门的用户,在列表菜单中切换不会影响已选的人员; - 点击【我的下属】页面菜单后,这里列出的是当前操作用户的下属人员,如果没有这里为空,在此页面除了搜索功能之外还有几个特殊的操作 - 点击【组织结构】页面菜单后,这里就是按照组织结构的方式选择人员了,同【我的下属】页面一样,可以切换组织维度,显示无账号人员, - 点击【常用组】页面菜单,用来选择常用组的用户; - 在可选人员和已选人员上方都有搜索按钮,两个搜索框可以分别对内容进行搜索,互不影响,另外可选人员搜索框可以通过姓名关键字或者姓名拼音首字母进行搜索,比如测试用户,输入cs,就可以搜索出来,点击高级搜索后还可以通过人员姓名、部门、状态等条件进行搜索; 浏览按钮日期的表现形式与其它浏览按钮完全不同,点击后如图25所示,一个日历选择框,点击2021可以选择年份,点击月份可以选择月,点击日期后浏览按钮内容中就会显示选中的年月日;  图25 - 按钮时间的表现形式与日期类似,点击后如图26所示,在下拉选择框中选择小时,然后选择分钟后就显示几点几分;  图26 5、选择框是一种多选一的字段类型,如图30所示,点击下拉按钮后显示出可选内容,选择后就操作完成了。  图30 6、Check框是一个单选框,如图31所示,只有选中和不选择的区别;  图31 7、附件上传是用来将本地文件上传到流程中的字段类型,分为了普通附件和图片附件两种表现形式,如图32所示,  图32 - 普通的附件上传后显示的是文件的标题,而图片附件上传后以缩略图的样式展示附件; - 普通附件可以上传包含图片在内的任意类型的附件,而图片附件只能上传jpg、gif、bmp、png四种格式的图片文件。
系统管理员
2021年9月15日 16:11
分享文档
收藏文档
上一篇
下一篇
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
关于 MrDoc
觅道文档MrDoc
是
州的先生
开发并开源的在线文档系统,其适合作为个人和小型团队的云笔记、文档和知识库管理工具。
如果觅道文档给你或你的团队带来了帮助,欢迎对作者进行一些打赏捐助,这将有力支持作者持续投入精力更新和维护觅道文档,感谢你的捐助!
>>>捐助鸣谢列表
微信
支付宝
QQ
PayPal
下载Markdown文件
分享
链接
类型
密码
更新密码