OA操作手册
门户功能说明
日常操作说明
01新进员工OA操作指南
流程
01新建流程
新员工入职流程操作指南
员工返聘流程操作指南
加班申请填写指南
请假申请流程操作指南
服务单操作指南
问题升级单操作指南
工程部项目经理PBC操作说明
工作周报提交指引
安全自查自报操作指引
内部推荐信息表操作指南
试用期月度工作计划与总结操作指南
工作日报
02代办事宜
03已办事宜
04流程督办
05我的请求
06流程监控
07流程代理
08查询流程
数据
工程
知识
01文档目录
02新建文档
03我的文档
04查询文档
05虚拟目录
06最新文档
07知识排名
08文档订阅
09批量共享
10移动复制
11文档监控
12我的云盘
13文档回收站
微博
01我的微博
02我的关注
03微博报表
04微博设置
协作
01协作交流
02主题审批
03内容审批
04协作申请
05主题监控
06内容监控
邮件
会议
01会议日历(新建会议)
02会议室使用情况
03查询会议
04会议任务
05周期会议
06会议报表
07会议纪要任务发起
08会议纪要任务统计列表
09会议决议任务跟踪说明
10会议事项跟进管理
日程
01我的日程
02所有日程
03工作交流
04周期日程
05日程共享
06查询日程
报表
问题
其他操作手册
云桥SSL证书申请及部署
企业微信人事卡片添加自定义字段
企业微信日程、代办、置顶相关说明
人事
01查询人员
02新建人员
03我的卡片
04我的下属
05在线人员
06移动签到
绩效
共济科技绩效承诺书(PBC)操作手册
算力
算力模块
本文档使用 MrDoc 发布
-
+
首页
门户功能说明
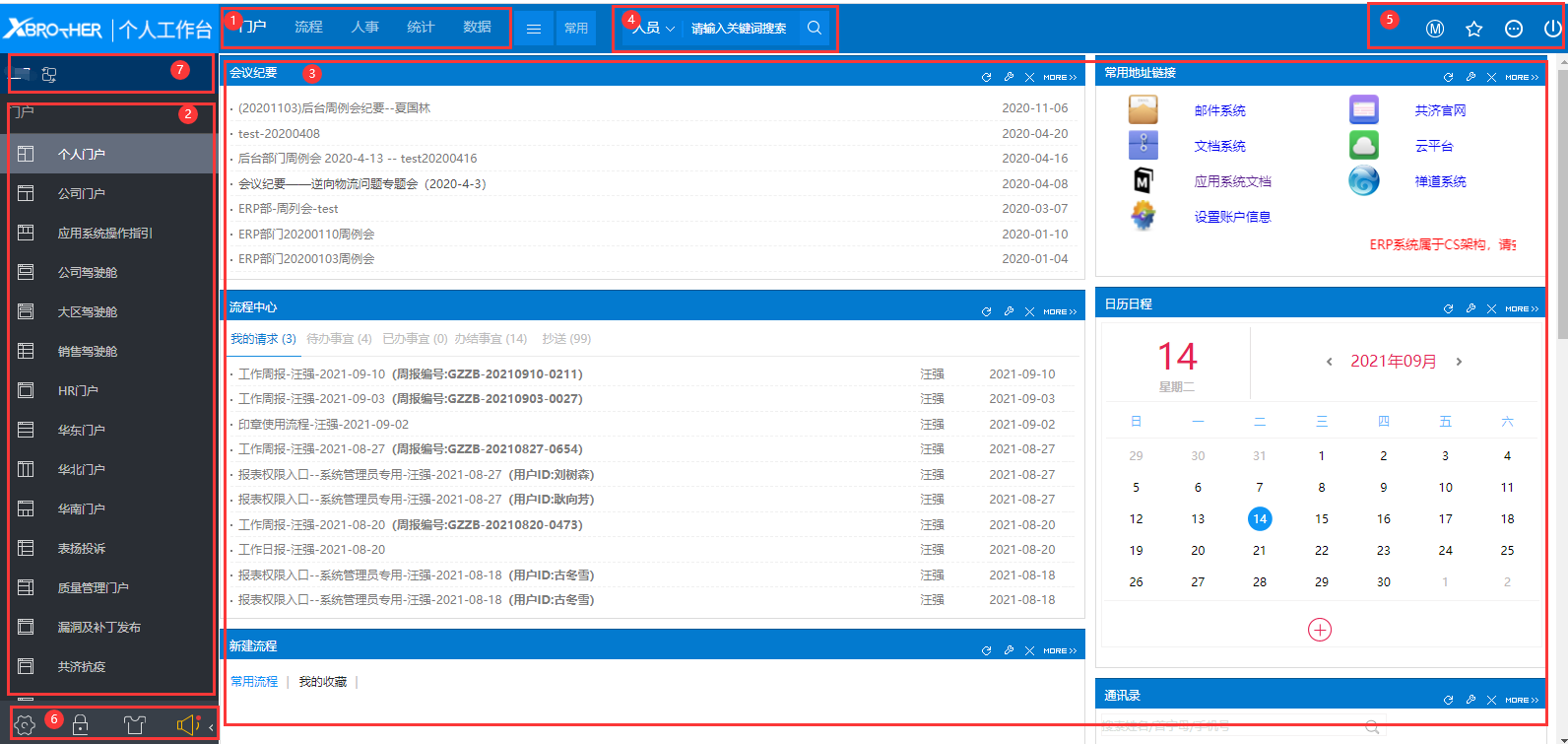
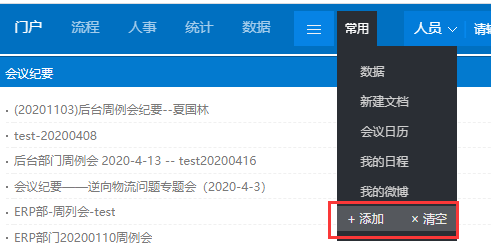
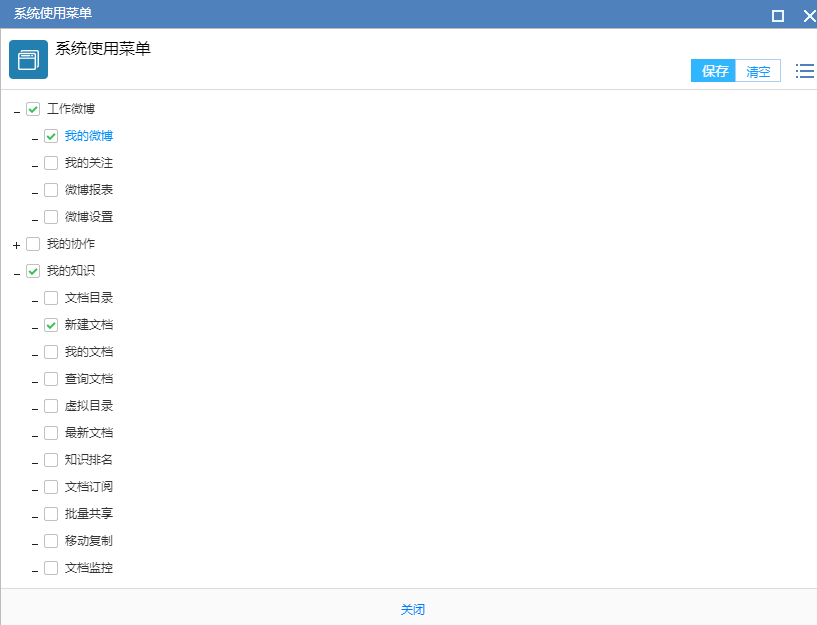
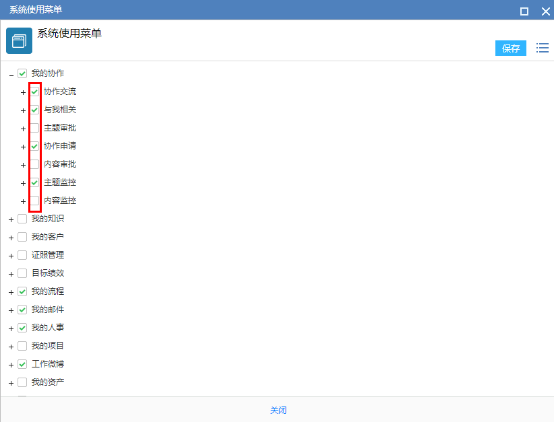
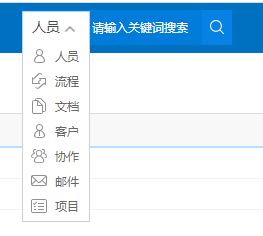
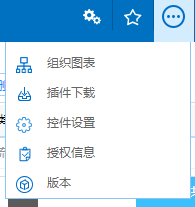
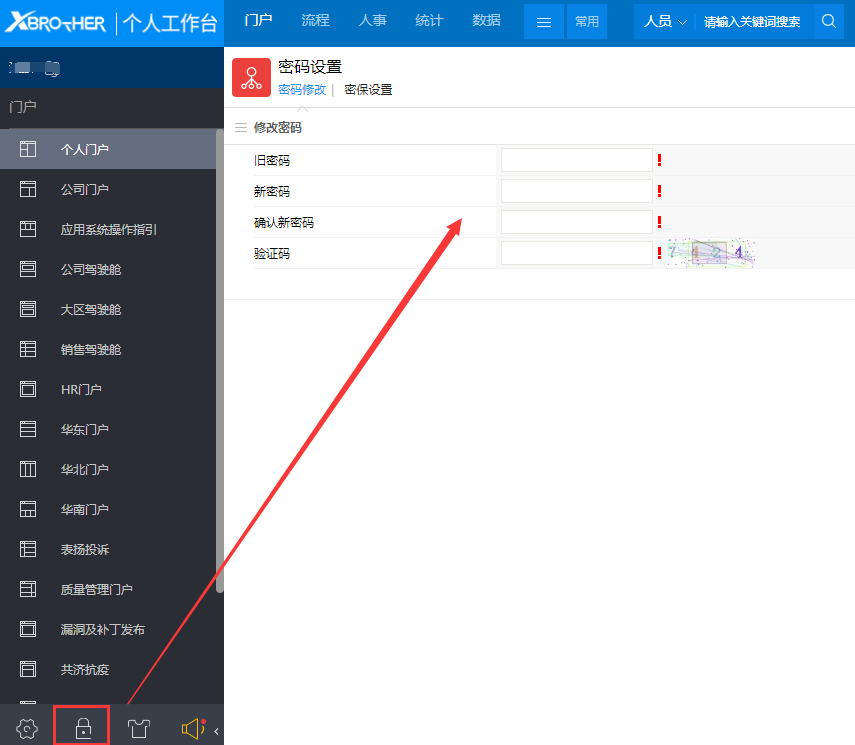
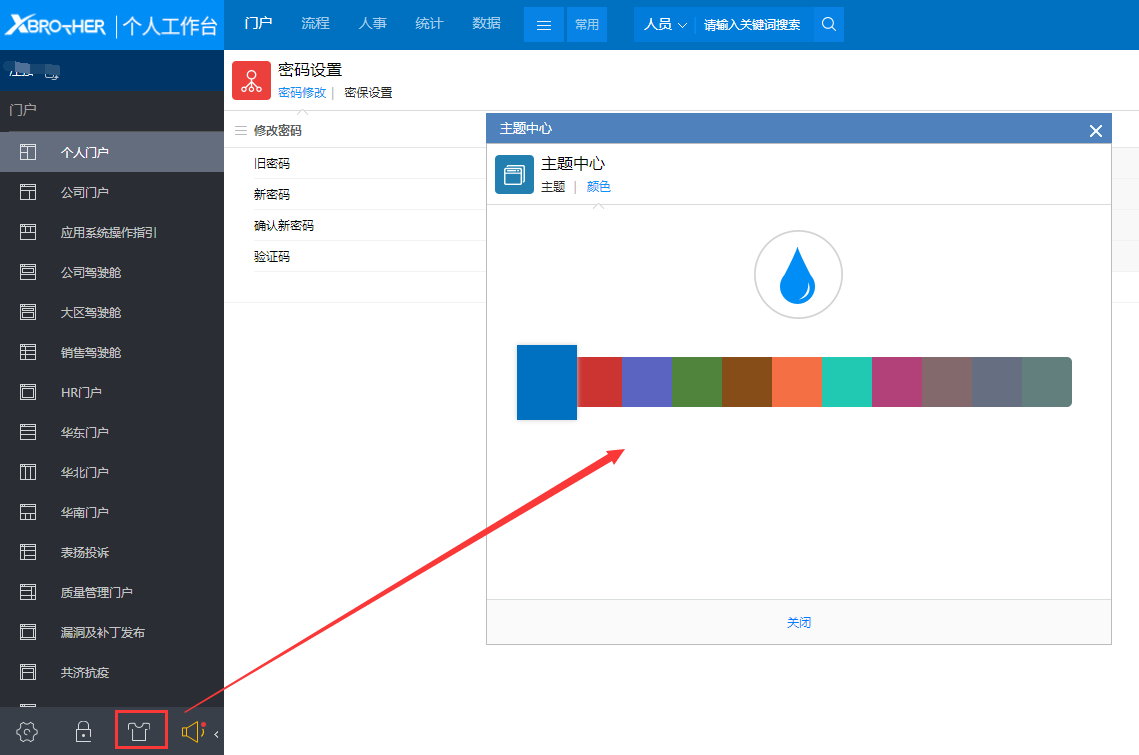
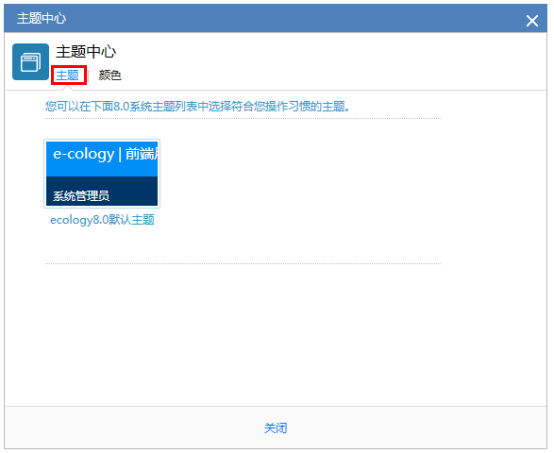
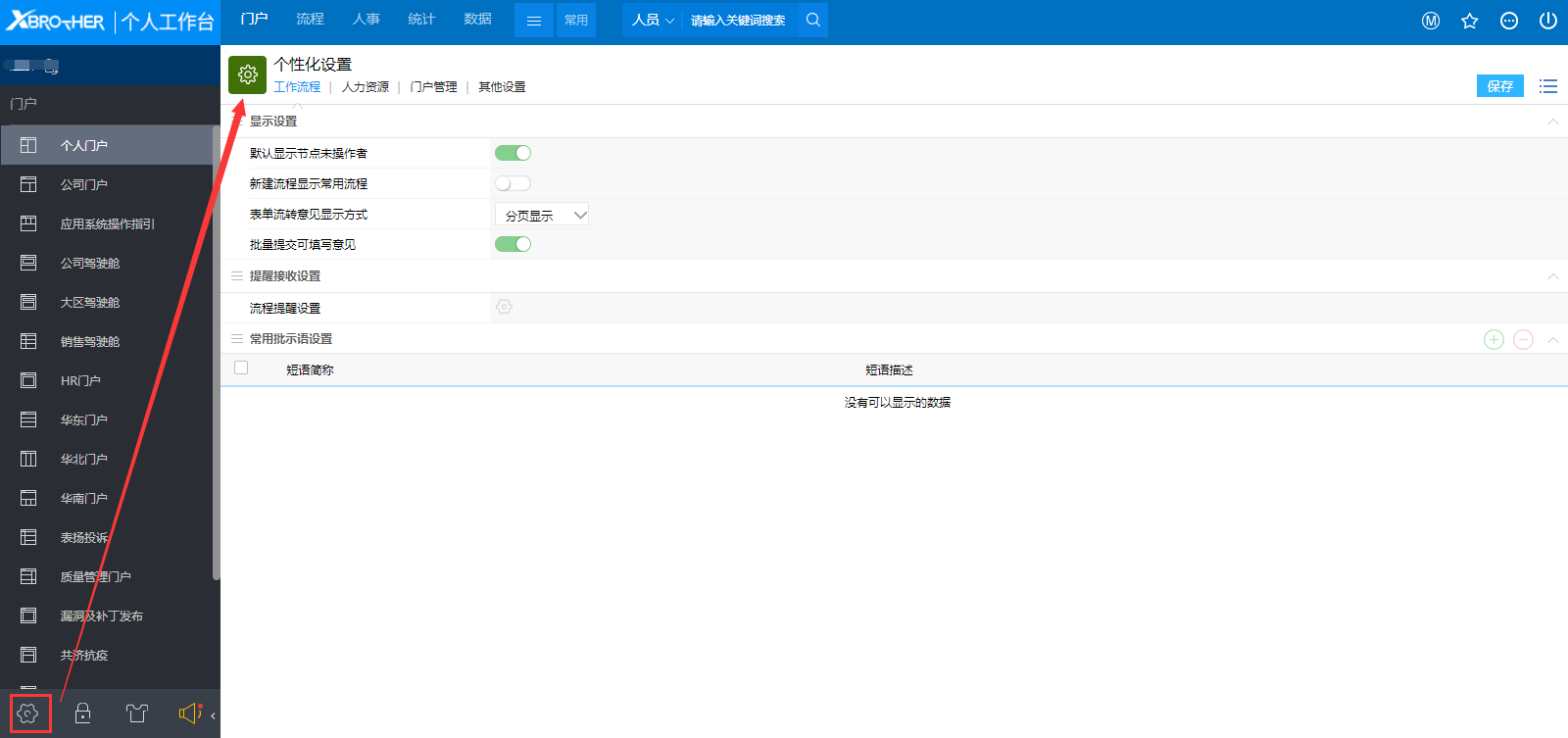
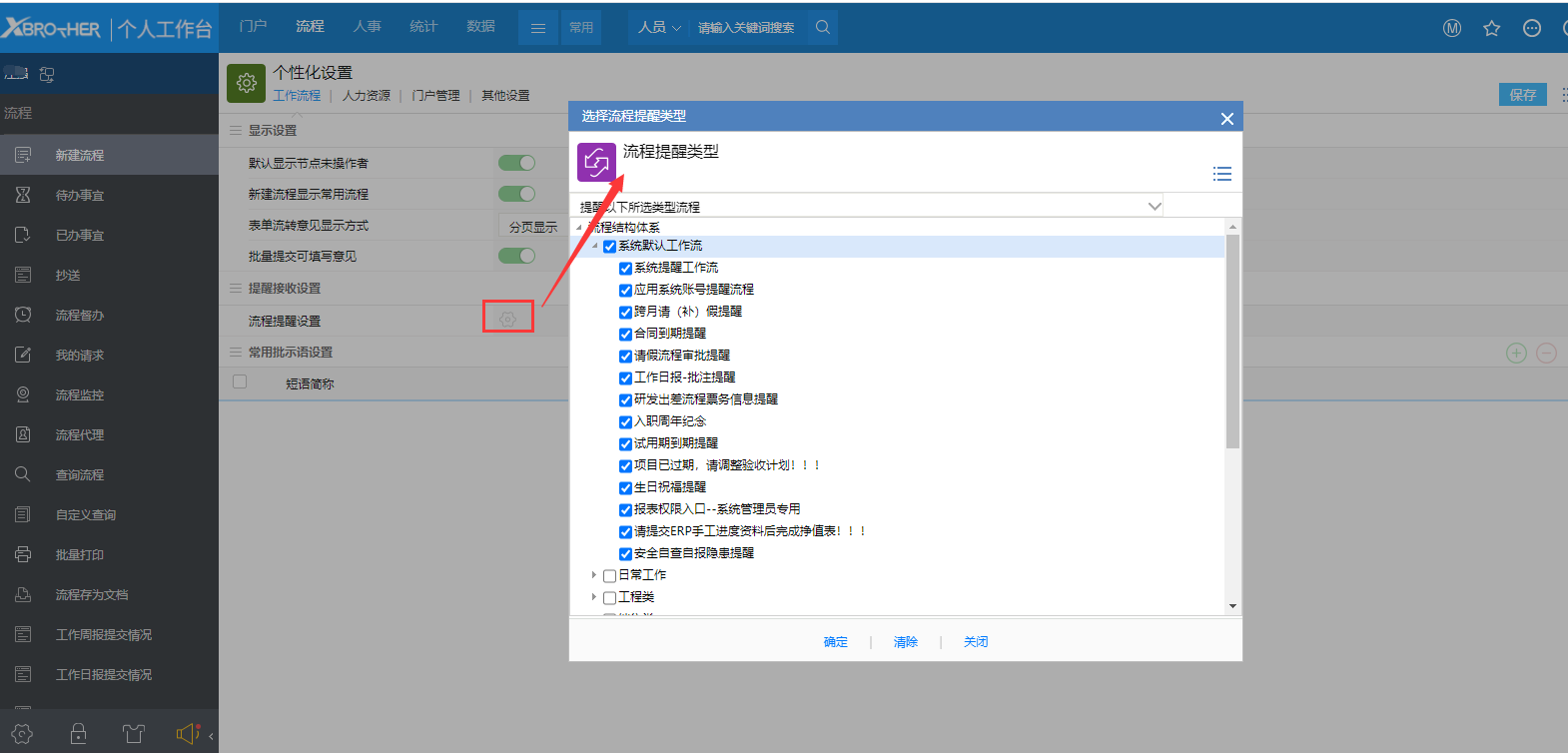
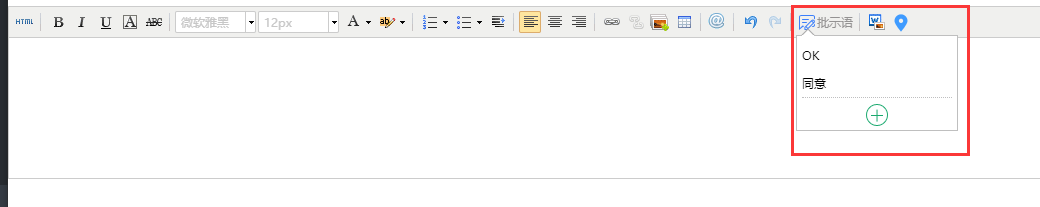
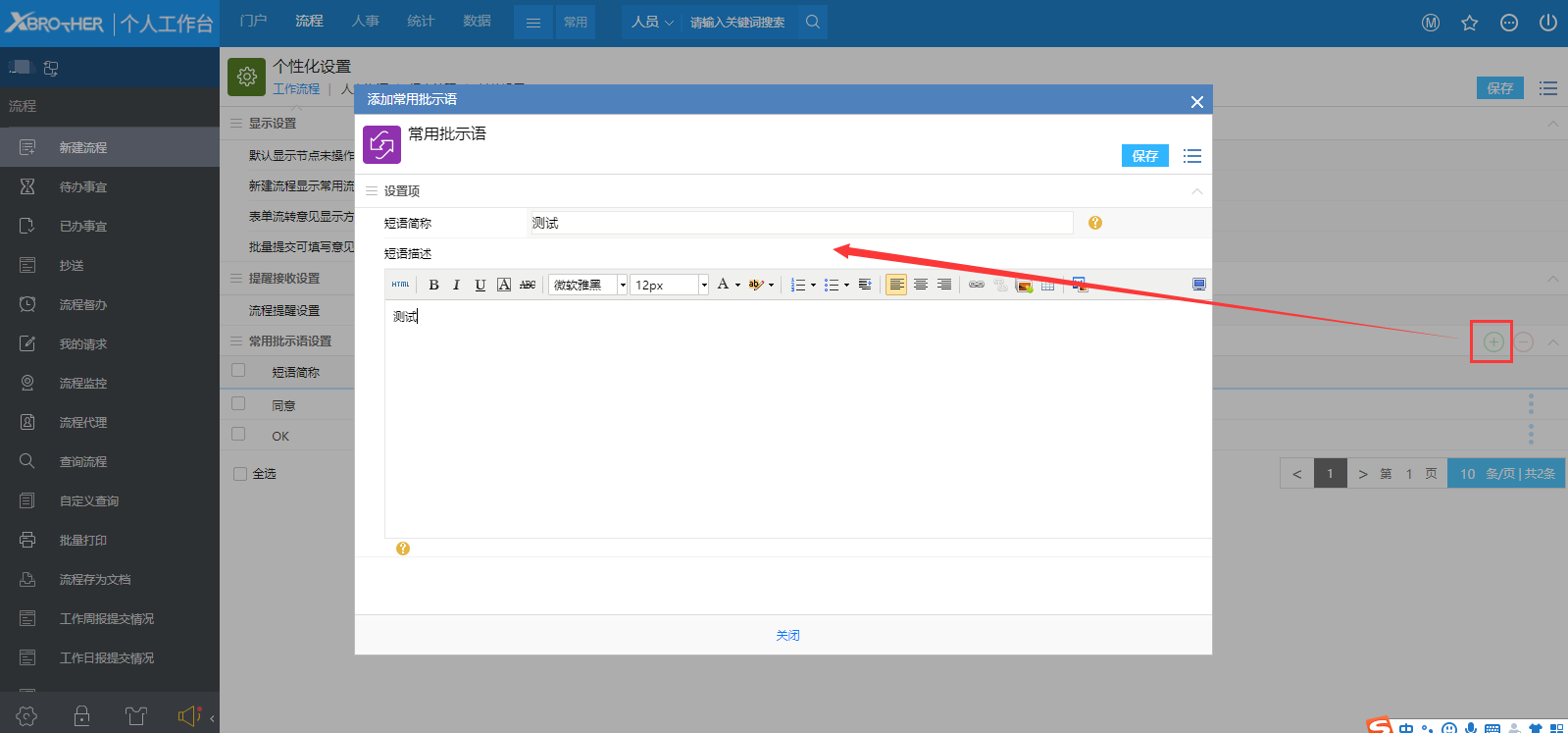
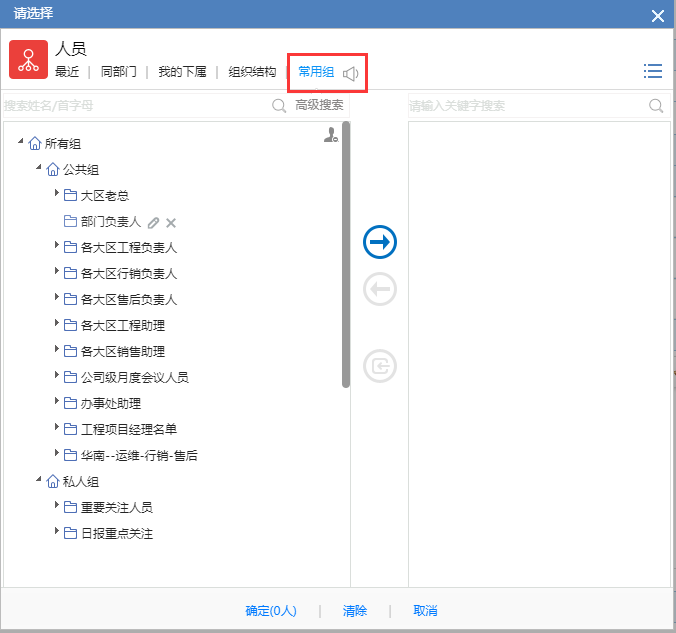
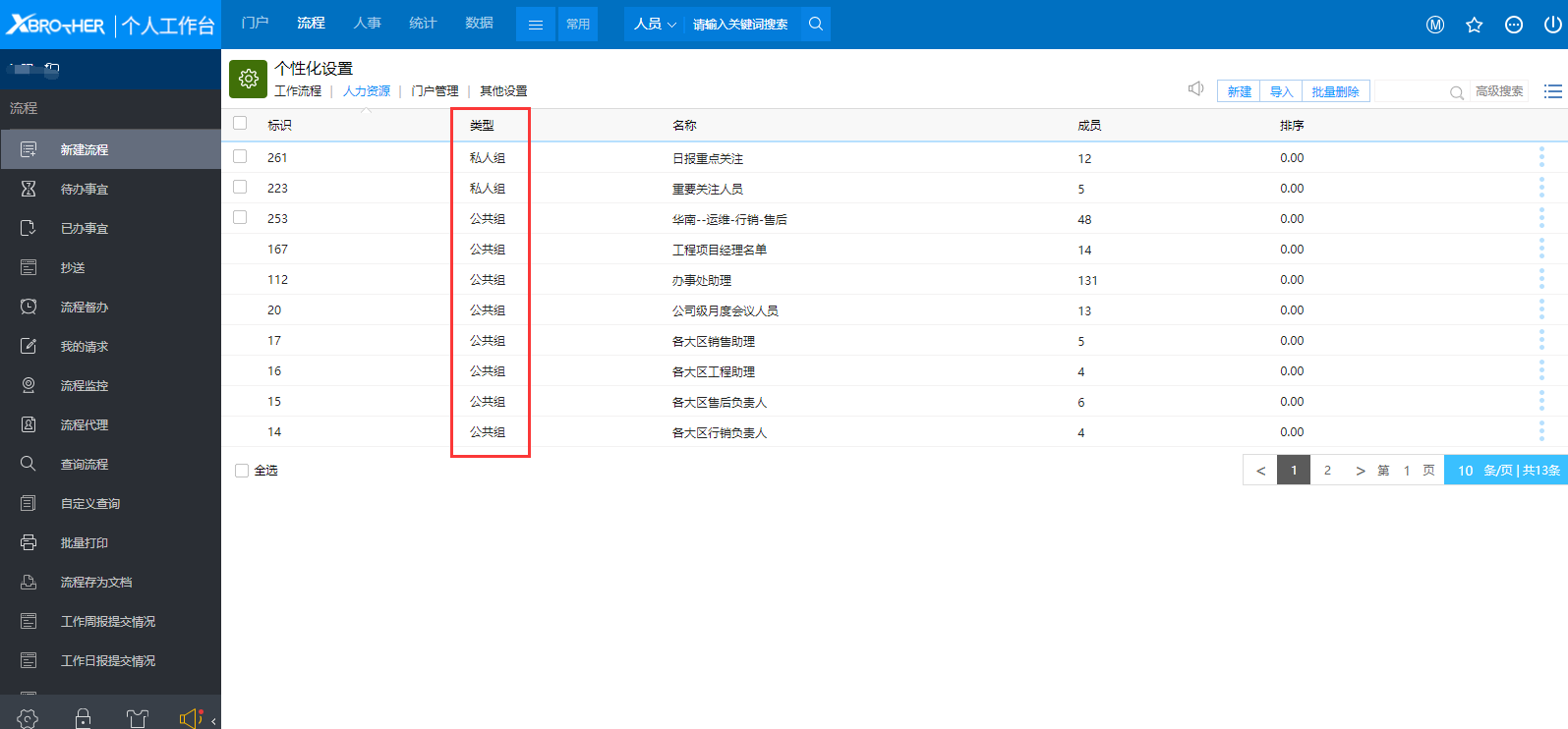
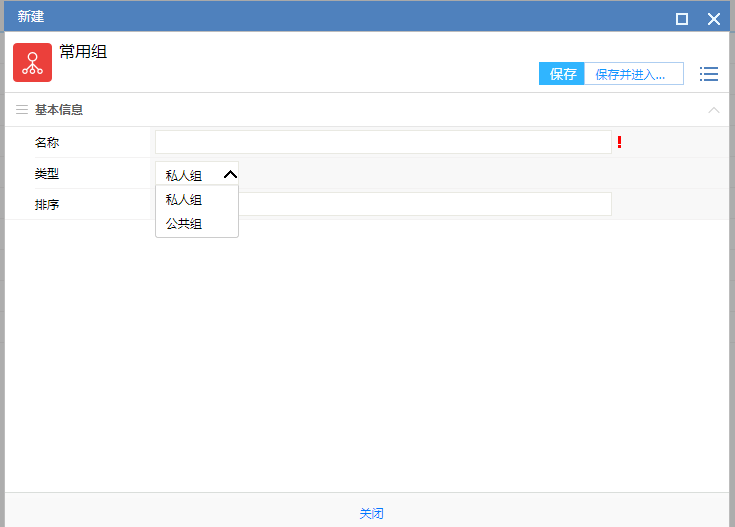
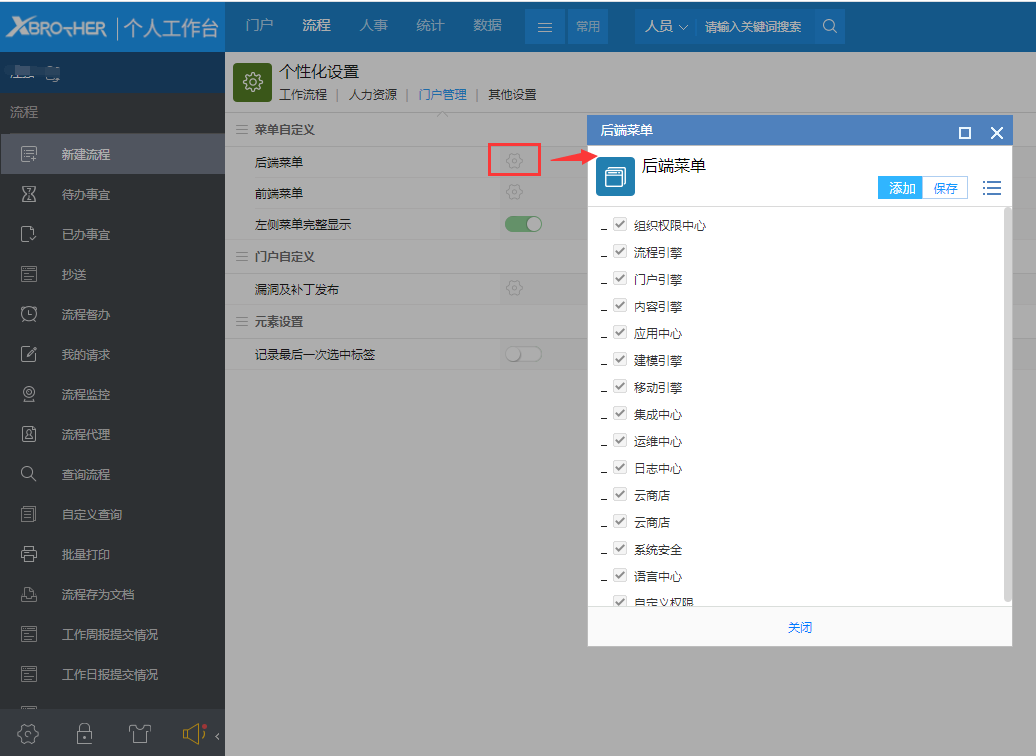
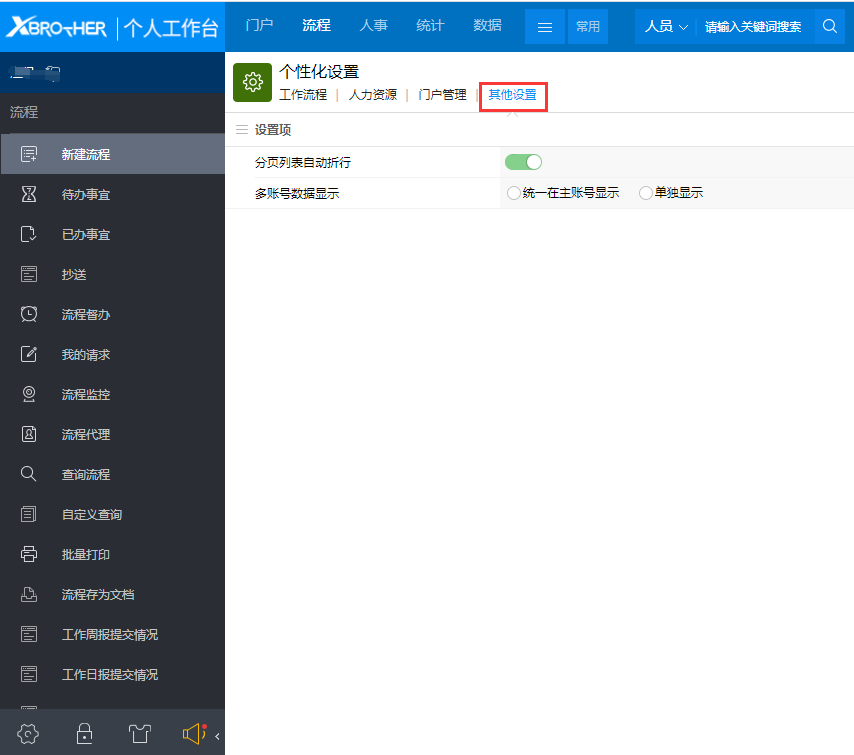
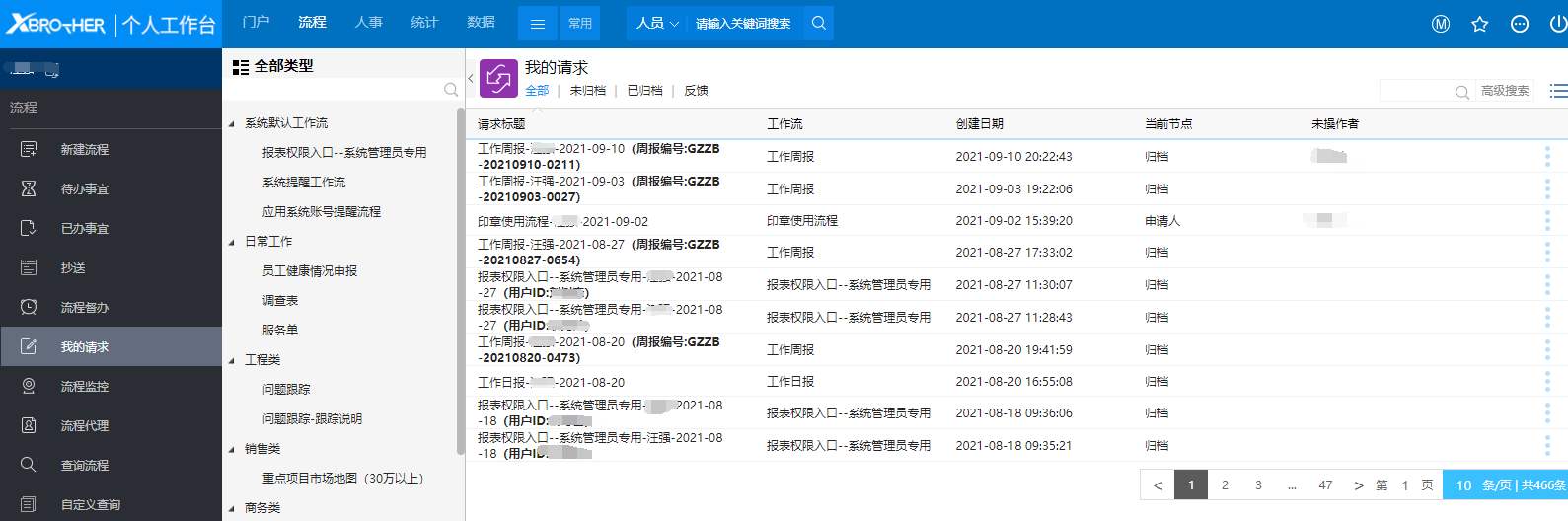
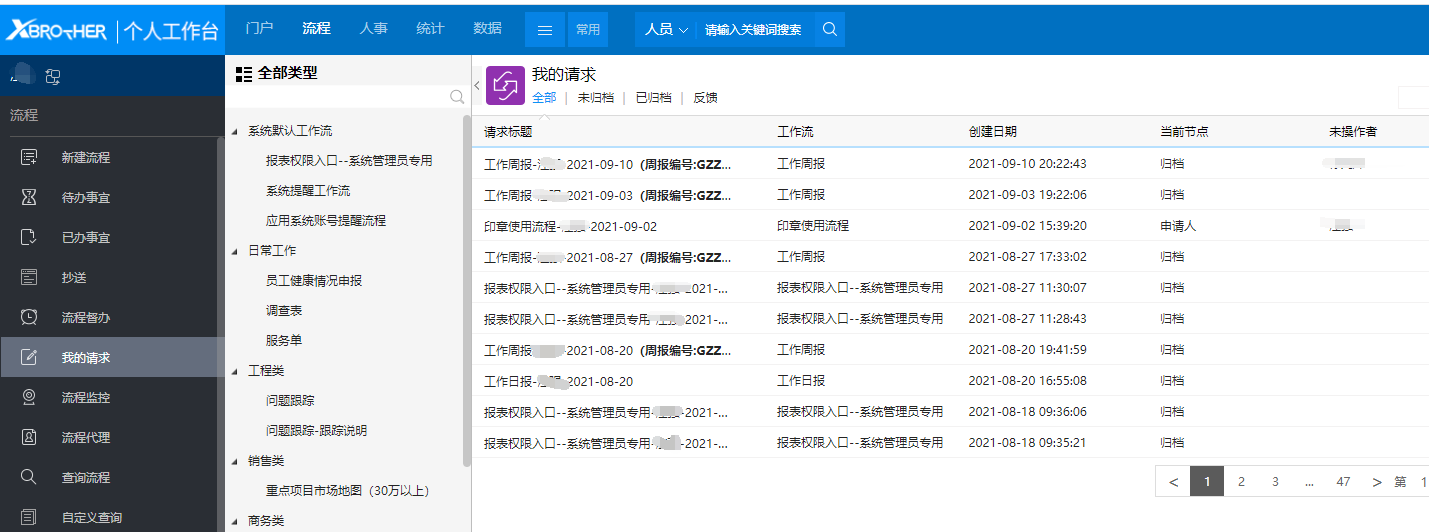
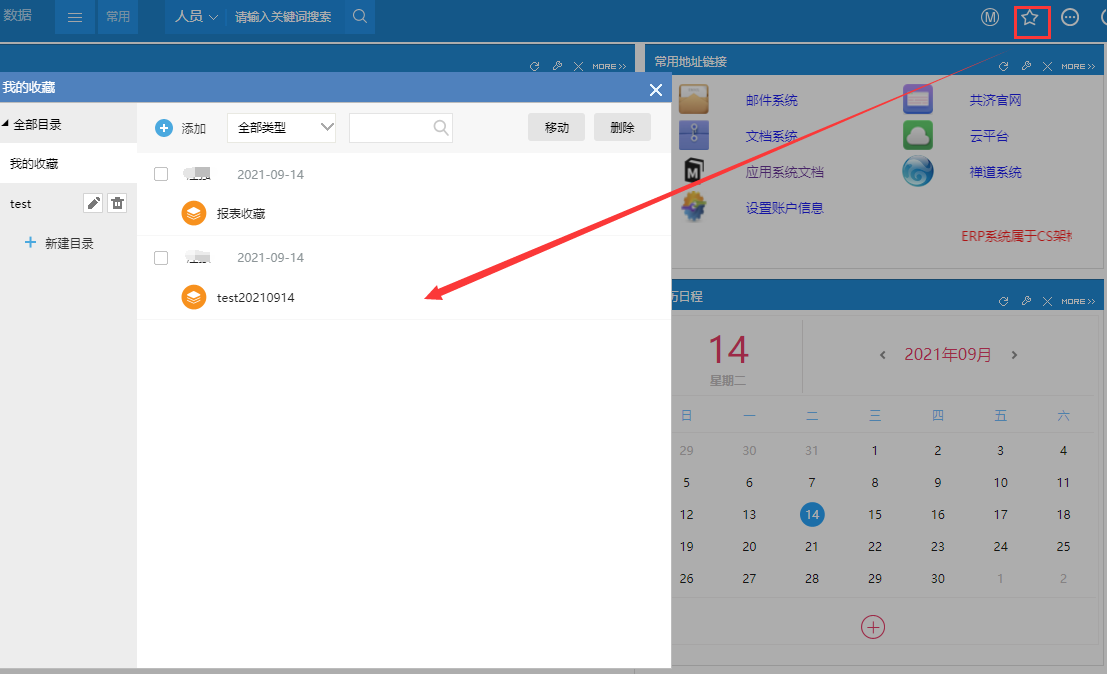
# 第 1 章 **登录后首页** ## 一、 **概述** 在登录系统后我们进入了系统的门户首页,在这里我们可以通过菜单进入任意一个功能,通过元素直观的看到新闻、公告,处理待办流程、个人日程等,一些 OA 系统 的个性化显示也可以在首页中找到相关的按钮,如图 1 所示,下面首页分为 7 个部分来介绍:  **图 1** ## 二、 **菜单** ### **2.2.1、概述** OA 系统的菜单分为了顶部菜单和左侧菜单两个部分,就是图 1 中所示的第 1 部分和第 2 部分,其中左侧菜单是顶部菜单的子菜单,通过这些菜单我们可以进入系统的各个模块及相应的功能点。 ### **2.2.2、顶部菜单应用** 在图 1 所示的第一部分,显示的是顶部菜单,默认只展示 5 个名称,点击  按钮,可以展开隐藏的菜单,点击后显示如图 2 所示,这里都是以模块进行命名的。  **图 2** 除了系统固定的功能模块之外,还有一个按钮,这里是每个用户都可以个性化定义的地方,点击后如图 3 所示,下方有个按钮,点击后如图 4 所示,我们可以将左侧菜单添加到这个列表中,可以根据自己的使用频率,将最常用的功能菜单添加进来,方便自己的操作。  **图 3**  **图 4** ## 三、 **主内容显示** 在图 1 所示的第 3 部分就是主页面显示区域,这里是根据用户点击的左侧菜单进行显示的,比如我们刚刚进入系统的时候显示的门户,那么在主内容显示区中看到的就是一个个元素组成的门户首页,当我们在左侧菜单中点击了待办事宜,那么主内容显示区显示的就是当前用户的所有待办流程。 这里具体的显示内容,我们在介绍每个功能菜单的时候详细介绍。 ## 四、 **快捷搜索** 在图 1 所示的第 4 部分就是快捷搜索区域,用户只要在这里输入了关键字,就可以在指定的功能中根据此关键字搜索相应的内容。目前可以搜索的范围如图 5 所示。  **图 5** ## 五、 **辅助功能区** 1、后端应用区: E-cology 系统分为了前端和后端两个部分,平常我们普通用户使用的都是前端,但是管理员经常要对系统进行一些基础信息的设置,如文档目录,工作流等,点击此按钮之后,就进入了后端设置页面了。 2、收藏夹: 我们在系统中经常会看到一些有用的文档,重要的客户,常用的流程等,为了便于寻找我们会将这些信息收藏起来,在使用的时候我们只要点击这里的收藏夹按钮,就可以看到我们平时积累收藏的内容了 3、更多: 这里实际包含了多个可供用户查看的功能,如图 6 所示,  **图 6** 4、退出: 点击后可以退出系统,由于我们是通过浏览器来访问系统的,所以日常操作中更多的喜欢直接将浏览器关闭当做退出系统,直接关闭浏览器系统不会认为当前用户已经退出了,会造成系统统计在线人员的不准确,浪费系统资源等问题。 ## 六、 **个性化设置** 在图 1 所示的左下角第 6 部分就是个性化设置区域了,每个用户可以在这里修改密码及选择系统皮肤等。 - :点击后可以对自己的流程、文档、门户等显示信息进行个性化的设置 - :点击后进入密码修改页面,用户可以修改自己的密码,如图 7 所示;  **图 7** - :· 点击后可以更换系统皮肤的颜色,如图 8 所示,直接选择需要的皮肤颜色即可;如果需要,点击【主题】按钮,可以选择其它主题,如图 9 所示;  **图 8**  **图 9** -  :消息提醒,用来查看系统中的消息,如果有新的消息,这里会有红色进行标注,显示如图 10 所示,这里可以提醒的消息有【新到达流程】、【工作流完成】、【生日提醒】、【密码变更提醒】、【协作提醒】、【工作流超时提醒】、【合同到期提醒】、【资产入库验收提醒】、【日程开始提醒】、【退回流程】、【新到达邮件】  **图 10** ## 七、 **个人信息** 首页的最后一部分就是左侧菜单上的个人信息部分了,这里显示了当前登录者的姓名及部门,如果用户有多个账号(主从账号)的话,在这里可以进行切换。 ## 八、 **个性化设置** ### **2.8.1、概述** 个性化设置是用户进行个性化定义流程、文档、门户等显示信息、显示方式的地方。点击个性化设置按钮后显示如图 1 所示,分为了工作流程、人力资源、门户管理和其它四个页面  **图 1** ### **2.8.2、工作流程** 1、显示设置 - 默认显示节点未操作者:在流程待办列表中是否显示未操作者,开启后会显示; - 新建流程显示常用流程:开启后在新建流程的页面会增加一个【常用流程】,如图 2 所示。  **图 2** - 表单流转意见默认显示方式:分为了【分页方式】和【滚动方式 - 分页方式:意见以分页列表的方式展示,每页显示的意见条数是有限的,需要通过分页菜单翻页查看意见; - 滚动方式:意见全部展示在表单的下方,通过右侧的滚动条查看前后意见。 2、流程提醒设置 设置哪些流程需要进行提醒,点击后显示如图 3 所示,只有选中的流程,才会在左下角的提醒中显示,没有选中的就不会显示了。  **图 3** 3、常用批示语 在提交流程的时候经常需要填写一些相同的签字意见,就是常用批示语,如图 4 所示,除了在流程中直接添加批示语外,在个性化设置中的【常用批示语设置】中点击添加按钮,如图 5 所示,可以维护添加批示语,字段【短语简称】是显示在图 4 下拉列表中的内容,而字段【短语描述】中的内容才是显示在签字意见框中的内容。  **图 4**  **图 5** ### **2.8.3、人力资源** 1、人力资源自定义设置的是人员群组,是将一些常用的人员分到一个组中,便于在前台使用的时候可以通过这些组来选择人员,如图 6 所示,就是浏览按钮-人力资源通过组来选择人员;  **图 6** 2、群组分为了公共组和私人组,如图 7 所示 - 公共组:是由管理员设定的分组,可以设置共享范围,在共享范围内的所有用户在浏览人力资源的时候都可以使用这个公共组; - 私人组:是用户自定义的组,每个用户自己设定,只能自己使用;  **图 7** 3、在图 7 所示页面点击【新建】按钮显示如图 8 所示,必需有系统权限【hrm 自定义组维护】才能选择公共组,否则类型不能进行选择,只能设置私人组。  **图 8** ### **2.8.4、门户管理** 1、概述 门户管理主要是设置自定义的菜单和没有锁定的门户页面。 2、菜单设置 点击菜单之后显示如图 9,已有的菜单是不能去除的,只能添加自定义的菜单。  **图 9** 3、门户页面自定义必需是没有锁定的门户才可以设置,用户可以添加元素,对页面元素进行布局。 ### **2.8.5、其它设置** 分页列表自动折行功能是指在分页列表显示的页面,如果字段内容超过了列表宽度,是完整得折行显示还是以...省略号的形式显示。 多账号数据显示针对有从号的账号功能。  **图 10** - 图 11 是开启折行显示的效果,流程标题字段长度超过了列表的宽度,以折行显示的方式完整展示流程标题;  **图 11** - 图 12 是关闭折行显示的效果,超过列表宽度的内容就以...替代了,将鼠标移动到流程标题上之后会以浮动窗口的方式显示出完整名称。  **图 12** ## 九、 **收藏夹功能** ### **2.9.1、概述** 类似浏览器的收藏功能,可以将日常使用过程中感兴趣的,有用的内容进行收藏,可以是文档、流程,也可以是客户、项目、微博等内容。 点击收藏夹按钮后如图 1 所示,列出了所有收藏的内容,点击即可跳转到详情页面。  **图 1** # 第 2 章 **门户功能** ## 一、 **概述** 门户是系统的门面,是用户登录系统后看到的第一个页面,他是由一个个的元素组成的,元素就是显示某一类信息的集成,这些信息可以是文档、流程、日程,也可以是天气、股市、外部网页等。 ## 二、 **门户菜单** 与其他模块不同,门户的左侧菜单是完全自定义的,可在后台自定义内容并设置共享,在共享范围内的用户才能查看到 ## 三、 **元素** 元素是组成门户的基本要素,我们在主内容显示区域看到的就是各种内容的元素,最常用的有以下几种元素 1、流程中心元素 用来显示流程的元素,之所以多了中心两个字,是因为他可以根据流程的不同状态在同一个元素中进行分页显示,如图 2 所示,当然元素中显示哪些流程也是由管理员在后台控制的。 2、文档中心元素 用来集中展示文档的元素,可以根据文档的类型不同,有选择的从不同的目录中选取文档在这里展示。 3、我的日程 用来显示日程模块中定义的个人日程。 每个元素的详细功能见下级功能点。 ## 四、 **元素常用操作** 元素的操作也很简单,就以图 2 所示的流程中心进行举例  **图 2** 1、大部分的元素是不能分页的,但是如流程中心、文档中心是可以分页的,如图 2 中蓝框标出的就是分页标签,我们点击后可以查看不同搜索条件下搜索出来的流程; 2、红色框体是元素的菜单 :元素的刷新按钮,点击后可以刷新一下当前的元素,其它元素不会刷新,刷新后如果有新的内容就会显示出来,对于待办流程元素来说此功能很重要,新到的流程必需点击此按钮才会显示出来; :设置按钮,点击后用户可以对元素显示的内容进行设置,由于元素的不同,所以设置也会有所不同,在介绍元素的时候进行说明,注:如果门户被锁定,则不会显示此按钮; :每个元素显示的内容毕竟有限,如果我们要查看更多内容的话就需要点击这个按钮,会单独打开一个页面,将符合当前元素查询条件的结果以列表的方式展示出来。
系统管理员
2021年9月14日 11:28
分享文档
收藏文档
上一篇
下一篇
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
关于 MrDoc
觅道文档MrDoc
是
州的先生
开发并开源的在线文档系统,其适合作为个人和小型团队的云笔记、文档和知识库管理工具。
如果觅道文档给你或你的团队带来了帮助,欢迎对作者进行一些打赏捐助,这将有力支持作者持续投入精力更新和维护觅道文档,感谢你的捐助!
>>>捐助鸣谢列表
微信
支付宝
QQ
PayPal
下载Markdown文件
分享
链接
类型
密码
更新密码